Es gibt eine Unterscheidung von Bildern im JPEG Dateiformat: Baseline JPEG und Progressive JPEG. Hier erfährst du, worin genau der Unterschied liegt, welches die Vor- und Nachteile der Formate sind und wie du Fotos in das progressive JPEG Format konvertieren kannst!
Ich bin vor kurzem zufällig auf das Thema gestoßen und fand es äußerst berichtenswert. Vor allem für Web-Entwickler: Die Unterschiede können entscheidend für die UX (User Experience) sein.
Wo liegt der Unterschied zwischen normalem und progressivem JPEG?
Das lässt sich am schnellsten anhand eines Beispieles zeigen. Dafür habe ich die zwei identische, hochauflösende Fotos (je ca. 2,5 MB) mit Google Chromes Entwicklerwerkzeugen durch Netzwerk Throttling künstlich langsamer laden lassen, damit man die Unterschiede leichter sehen kann. Daraus habe ich ein Video per Bildschirmaufnahme aufgezeichnet.
Auf der linken Seite ist das Foto im baseline JPEG Format und auf der rechten im progressivem JPEG Format zu sehen.
Das Foto im progressivem Format auf der rechten Seite erscheint viel schneller über die gesamte Fläche, allerdings erst unscharf und im Verlauf des Ladevorgangs immer schärfer werdend. Das liegt daran, dass das Bild per Zeilensprungverfahren gezeichnet wird (Interlancing). Das Bild im normalen “baseline” JPEG Format lädt hingegen Zeile für Zeile.
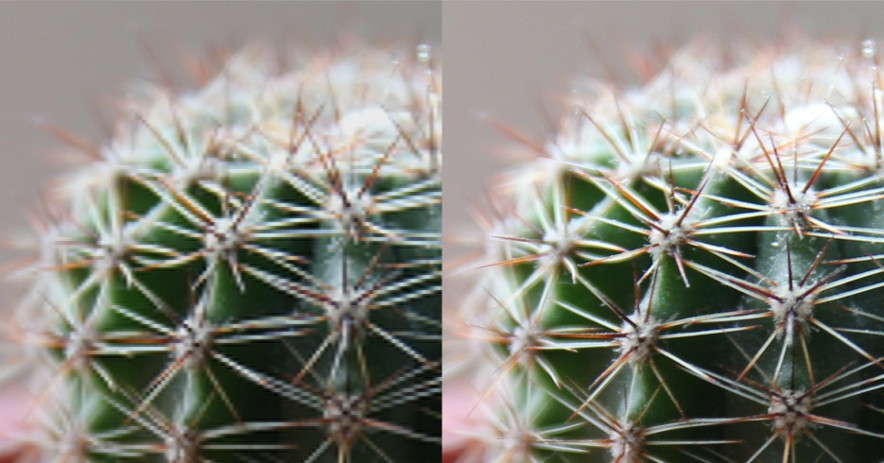
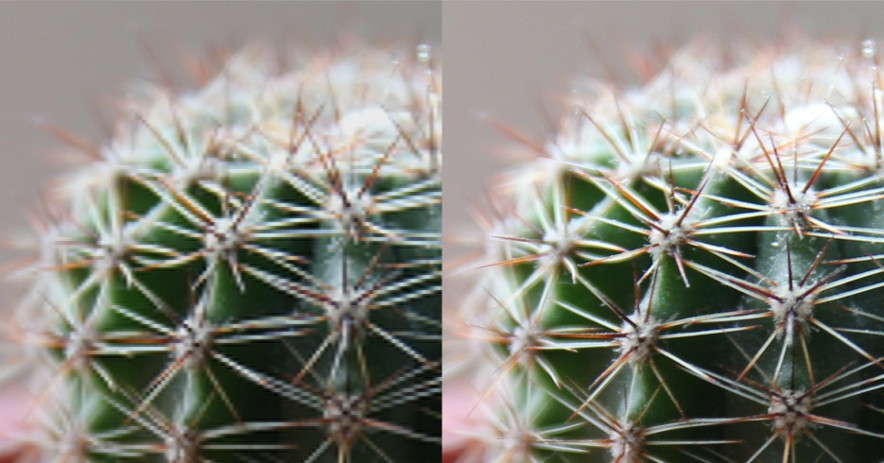
Hier ein Ausschnitt des Fotos im progressive JPEG Format, links während des Ladevorgangs und rechts daneben fertig geladen.

Progressive JPEG-Foto beim Laden (links und fertig geladen (rechts)
Wann ergibt es Sinn progressive JPEG zu nutzen?
Am meisten Effekt zeigen progressive JPEG’s als Hintergrundgrafiken für Websites, da die Bilder bei langsamen Verbindungen nicht auffällig Zeile für Zeile geladen werden. Stattdessen erfolgt der Aufbau über die gesamte Fläche viel schneller und man bemerkt eigentlich kaum, dass das Foto anfangs noch unscharf ist.
Wer jetzt am liebsten alle seine Fotos direkt umwandeln möchte sei gewarnt, dass ältere Versionen des Internet Explorers mit dem progressiven Format nicht zurechtkommen und das Bild erst nach dem vollständigen Laden anzeigen. Moderne Browser hingegen, wie Mozilla Firefox, Google Chrome oder Safari, kommen damit wunderbar zurecht.
Wie kann man Bilder zu progressiven JPEGs konvertieren?
Viele Anwendungen speichern JPEG’s im baseline Format. Aber falls es (z.B. aus den oben genannten Gründen) erwünscht ist, dass ein Bild im progressivem Format gespeichert wird, kann es mithilfe verschiedener Programme konvertiert werden. Dafür zeige ich hier zwei verschieden Anleitungen.
Mittels GIMP (kostenfreies Bildbearbeitungsprogramm)
- Öffne ein beliebiges Bild mit GIMP.
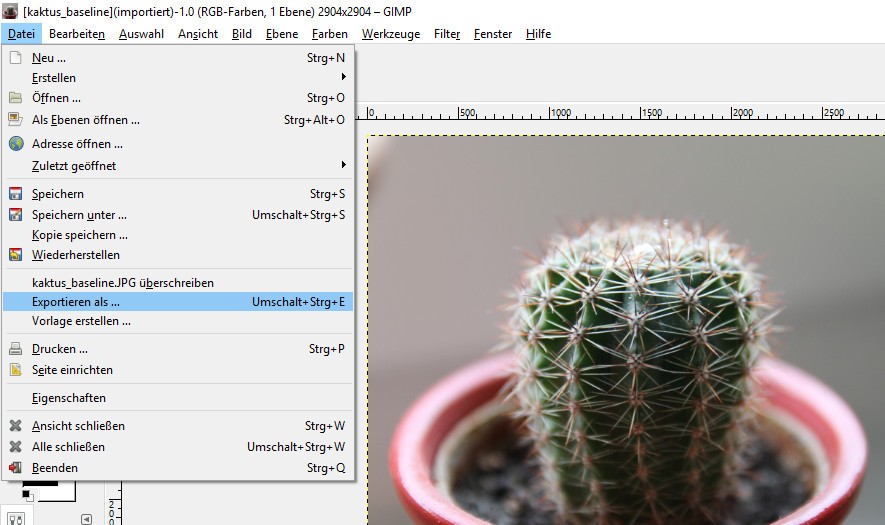
- Klicke in der Menüleiste auf “Datei” > “Exportieren als…”.

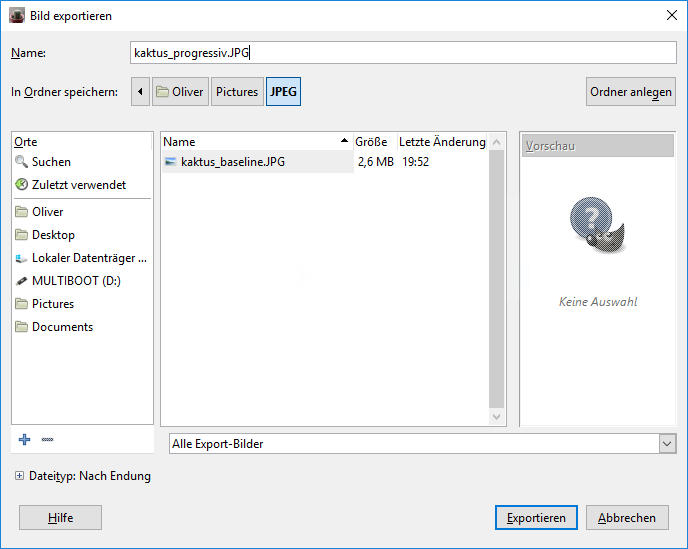
- Wähle einen Speicherort und einen Dateinamen aus (mit Dateiendung “.jpeg” oder “.jpg”).
- Wähle unten “Alle Export-Bilder” oder “JPEG-Bild” aus.
- “Exportieren”.

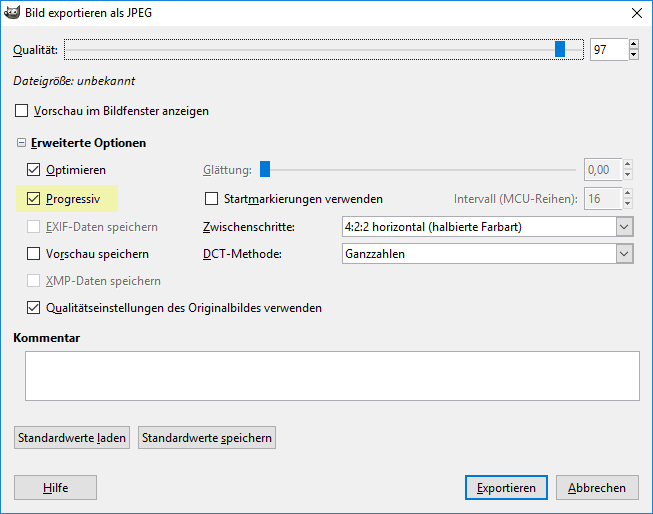
- In dem sich öffnenden Fenster die erweiterten Optionen anzeigen lassen und prüfen, ob der Haken bei “Progressiv” gesetzt ist.

- Erneut “Exportieren” anklicken.
- Fertig!
Mittels jpegtran (Konsolenanwendung)
Mit dem folgenden Befehl konvertiert man ein Bild "baseline.jpeg" in ein progressives JPEG "progressive.jpeg"
jpegtran -progressive -outfile "progressive.jpg" "baseline.jpeg"
Anmerkungen
Dieser Artikel bezieht sich nur auf das JPEG Format. Es gibt auch progressive Formate von PNG und GIF, die ich hier an dieser Stelle nicht behandle. Dennoch hoffe ich, dass das dem ein oder anderen ebenso geholfen hat wie mir. :)